Đăng nhập bằng Heroku CLI và Deploy project Laravel
Table of Contents
Cài đặt Heroku CLI
Sau khi đã chuẩn bị các thao tác cần thiết trên Heroku việc tiếp theo chúng ta cần làm là cài đặt Heroku CLI trên máy tính các nhân để có thế deploy lên Heroku, link cài đặt ở đây. Tùy thuộc vào hệ điều hành mà bạn đang sử dụng, bạn hãy chọn bản tương ứng.
Ngoài cách cài đặt Heroku CLI như trên bạn cũng có thể deploy Laravel thông qua Github tuy nhiên bạn sẽ phải bỏ ignore file .env để deploy được điều này đồng nghĩa với việc các thông tin config trong này của bạn người khác cũng có thể xem được trừ khi bạn dùng tài khoản trả phí và có private-repo.
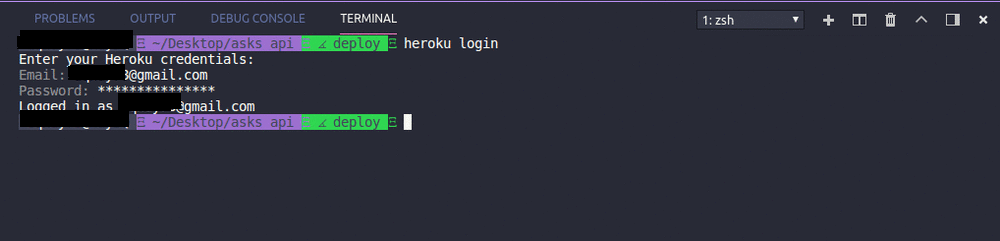
Quay lại với việc cài đặt Heroku CLI, sau khi cài xong bạn mở terminal trên máy tính mình lên và đăng nhập vào tài khoảng Heroku. Ở đây mình sẽ sử dụng terminal có sẵn trong VSCode:

Tới đây bạn đã đăng nhập thành công vào tài khoản của mình và ta có thể chuyển sang bước deploy.
Deploy project Laravel
Như bạn biết, trong Laravel thì các biến môi trường của chúng ta thường được lưu trong file .env. Tuy nhiên file này sẽ chứa nhiều thông tin nhạy cảm và cần được bảo vệ nội dung của nó nên mặc định file này sẽ được ignore khỏi git trong suốt quá trình làm việc của bạn. Vì thế để có thể sử dụng được các biến môi trường trong file .env trên Heroku thì ta sẽ làm như sau:
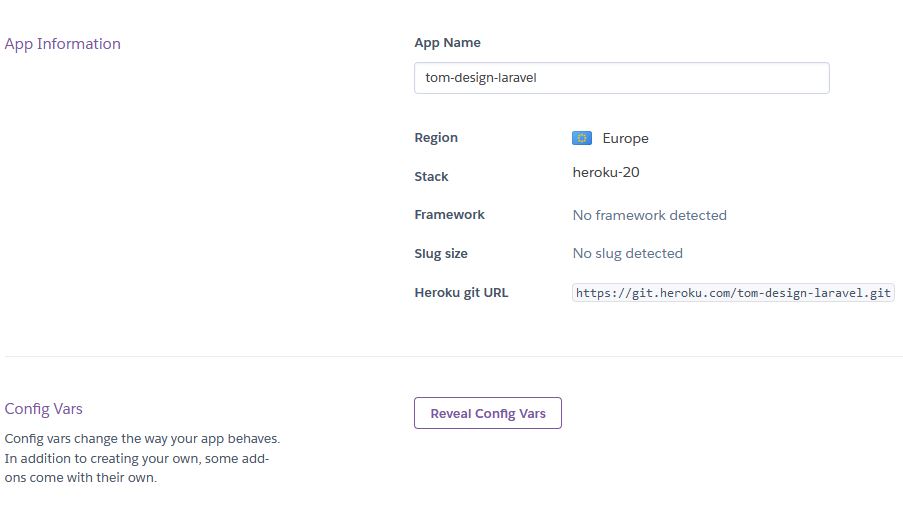
Đầu tiên bạn truy cập vào App mà bạn đã tạo trên Heroku và chọn mục setting:

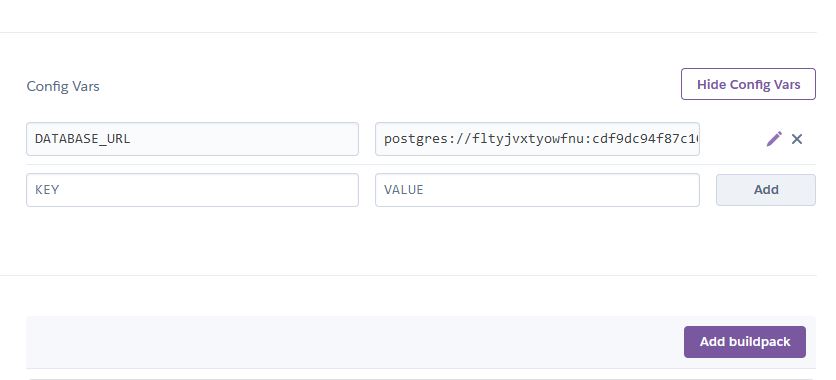
Tiếp đó bạn chọn Reveal Config Vars nó sẽ mở ra phần cho phép bạn khai báo các biến môi trường tương tự như file .env:

Bạn có thể thêm lần lượt các biến môi trường cần thiết cho ứng dụng của bạn và nó hoạt động giống như file .env vậy với mỗi biến sẽ gồm KEY và VALUE.
Config Heroku
Sau khi đã config phần biến môi trường thì nhiệm vụ tiếp theo của chúng ta là tạo file config cho Heroku. File này giống như file config để Heroku có thể biết vị trí của file index.php trong ứng dụng của bạn. Ở đây cụ thể với Laravel thì file đó sẽ nằm trong folder public. Nếu bạn có một chút kiến thức về webserver thì nó sẽ giống như phần config entry-point cho ứng dụng của bạn còn nếu bạn không biết thì cũng không có vấn đề gì
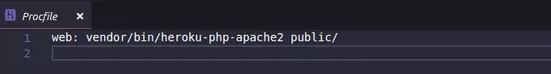
$ echo web: vendor/bin/heroku-php-apache2 public/ > Procfile
Sau khi thực hiện lệnh trên sẽ tạo cho chúng ta 1 file có tên là Procfile với nội dung như sau:

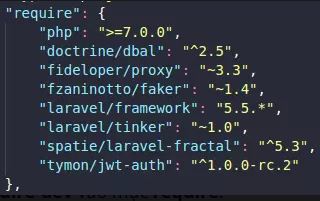
*Chú ý: Nếu bạn sử dụng package faker để tạo dữ liệu demo thì trong file package.json ta cần chuyển package đó từ mục require-dev vào mục require:

Nếu project của bạn chưa thực hiện init repository thì sẽ gõ lệnh để tạo repository trước:
$ git init
Trong trường hợp bạn đã init rồi thì có thể bỏ qua bước trên và đi vào phần sau:
$ heroku git:remote -a laravel-demo-deploy
// tạo remote đến app của chúng ta trên herroku, ở đây của mình là ${laravel-demo-deploy}Sau đó ta tiến hành add và commit các thay đổi đã thực hiện bằng các lệnh:
$ git add . $ git commit -m"Deploy"
Cuối cùng ta tiến hành deploy lên heroku bằng lệnh:
$ git push heroku master
Trong trường hợp bạn không push từ nhánh master thì cần dùng lệnh:
$ git push heroku <your-branch>:master // Với your-branch là nhánh hiện tại của bạn
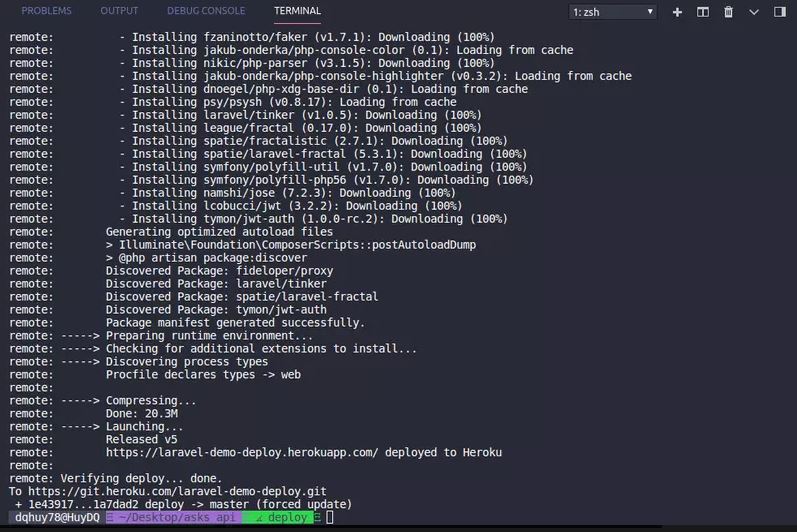
Không giống với việc push lên github, ở đây sau khi code bạn đã được push lên heroku sẽ đồng thời được build lên nên sẽ mất một lúc. Đây là kết quả sau khi chạy lệnh thành công:

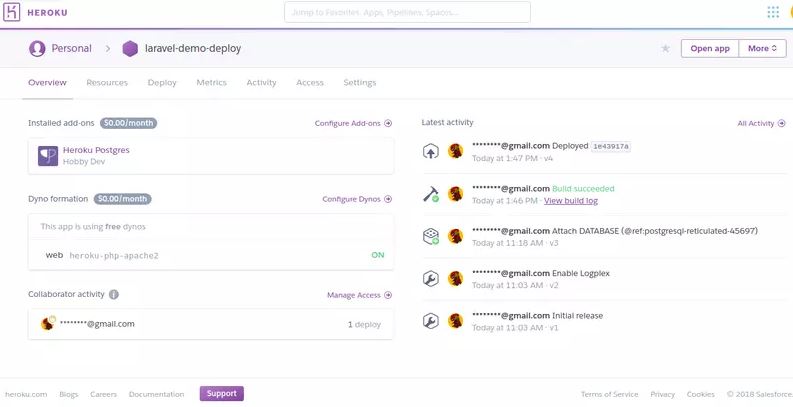
Sau khi bước trên thành công, ta quay lại trang quản trị của Heroku sẽ thấy hiển thị kết quả của việc build:

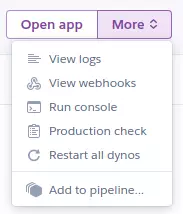
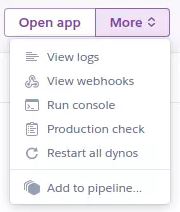
Sau khi build thành công, ta sẽ tiến hành tạo các bảng trong CDSL và chạy seeder. Ở góc trên bên tay phải, các bạn chọn More và Run console:

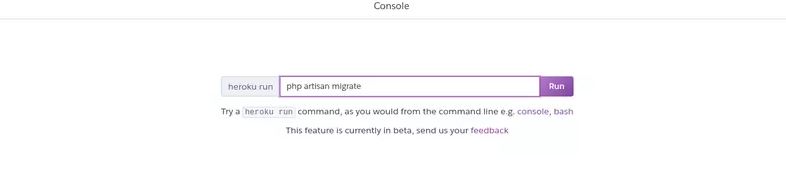
Một khung giống như terminal sẽ hiện ra cho phép các bạn gõ lệnh như trên terminal máy tính cá nhân của các bạn. Chúng ta tiến hành tạo bảng bằng lệnh:
$ php artisan migrate

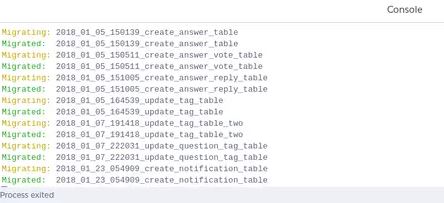
Và đây là kết quả chúng ta thu được sau khi tạo bảng:

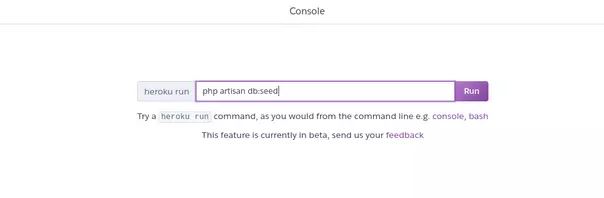
Sau đó ta tiếp tục thực hiện việc seed data bằng cách chọn Run another command ở góc dưới bên phải. Như đã nói qua ở trên, nếu bạn dùng faker cho việc seed dữ liệu thì cần chuyển package faker từ mục require-dev sang mục require trong file package.json nếu không sẽ bị lỗi. Kế quả việc chạy seeder:

Kết quả

Cuối cùng chúng ta sẽ thử truy cập vào router nào đó của trang web để xem kết quả. Ở góc trên bên phải bạn chọn Open app ở góc trên bên phải heroku sẽ tự đổng mở cửa sổ mới dẫn tới trang web của bạn với tên miền mặc định heroku cung cấp:

Kết thúc
Mong ra qua bài viết của mình có thể giúp các bạn deploy project laravel của mình lên một cách dễ dàng.






