How to build Taxonomy Terms in Breadcrumbs 3 level
Table of Contents
I think, there are three different options:
- if the taxonomy isn’t hierarchical,
- if the taxonomy is hierarchical but only one term of taxonomy could be checked in posts,
- if the taxonomy is hierarchical and all terms from the tree could be checked in posts.
Non-hierarchical taxonomy
Such taxonomies works like post tags. The simpliest way to print the term links is the_terms() function.
global $post; // this will help if you would use this code inside a custom function $rd_post_id = $post->ID; // current post ID $rd_taxonomy = 'region'; // taxonomy name // the third argument is what you want to add before the navigation, you can leave it empty // the fourth argument is term link separator , | / • the_terms( $rd_post_id, $rd_taxonomy, 'Navigation: ', ' / ' );
Taxonomies with hierarchy
These taxonomies works like categories.
1. When only one term is checked
the_terms() functions will work great with this, so, look at the previous code example.
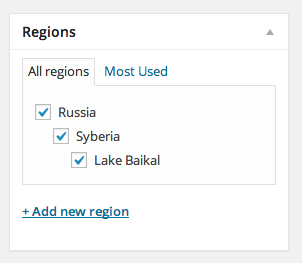
2. When the term tree is checked
This is how it looks:

In that case the right term order is very important for us.
echo '<div id="kroshki">You are here:';
$rd_taxonomy = 'region'; // region taxonomy
$rd_terms = wp_get_post_terms( $post->ID, $rd_taxonomy, array( "fields" => "ids" ) ); // getting the term IDs
if( $rd_terms ) {
$term_array = trim( implode( ',', (array) $rd_terms ), ' ,' );
$neworderterms = get_terms($rd_taxonomy, 'orderby=none&include=' . $term_array );
foreach( $neworderterms as $orderterm ) {
echo '<a href="' . get_term_link( $orderterm ) . '">' . $orderterm->name . '</a> » ';
}
}
the_title();
echo '</div>';





