How to Add your Custom Image Sizes in your theme
Table of Contents
This process is very simple and consists of two steps. The first step is required.
add_image_size()
To register an image size in WordPress you can use this function in your current theme functions.php or in a child theme functions.php or in a custom plugin.
add_image_size( $size_name, $width = 0, $height = 0, $crop = false );
$size_name
You can not use reserved image size names, here they are: thumb, thumbnail, post-thumbnail, medium, medium_large, large, full.
$width
Width in pixels, set 0 – unlimited width.
$height
Height in pixels, set 0 – unlimited height.
$crop
Earlier this parameter could accept could accept only false or true but now it is much more extended, so here are the possible values:
| Value | Description |
|---|---|
false (default) | The image won’t be cropped, just resized for your custom dimension |
true | The image will be resized and cropped exactly by provided resolution, the central part of the image will be used. |
array( position_X, position_Y ) | position_X accepts:centerleftrightposition_Y accepts:centertopbottom |
Let’s make a look at the example:
add_image_size( 'my-image-size-name', 200, 200, array( 'left', 'top' ) );
To keep the things simple I decided to use a square size in this example. So, it is easy to say, that if the original image is horizontal, the left part of the image will remain, but the right part will be cropped, and the same I can say about vertical images – the bottom part of the image will be cropped.
It is also possible to make manual cropping using “Manual Image Crop” plugin.
But do not create a lot of image sizes as well:
- the more image sizes you create — the more files will be in your uploads folder,
- and the more time will need to upload an image to your site.
How to Add your Custom Image Size to Media Uploader and Gutenberg
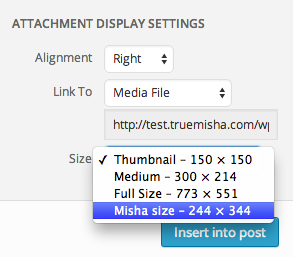
When you insert images to widgets and posts, WordPress (3.5+) allows you to choose what image size to use:

As you can see, it is possible to add you custom size there:
add_filter('image_size_names_choose', 'misha_new_image_sizes');
function misha_new_image_sizes($sizes) {
$addsizes = array(
"my-image-size-name" => 'Misha size' // "image size name" => "Label (anything)"
);
$newsizes = array_merge( $sizes, $addsizes );
return $newsizes;
}The cool thing is that this hook also works for Gutenberg image block.






